SMALL SCALE RESPONSIVE WEBSITE
PROJECT TYPE: University Coursework, FIRST YEAR
MODULE: Web and Video technologies
THE BRIEF: Design and develop a small-scale responsive website to promote an interest or hobby. The website must be created using HTML, CSS, and JavaScript with underpinning Responsive Web Design principles.
This project contains copyright material; however, it is being used for non-commercial research and private study (see government guidance on exceptions to copyright here)
SKILLS ACQUIRED:
• Adobe XD design
• Programming with HTML, CSS, and JavaScript
MODULE: Web and Video technologies
THE BRIEF: Design and develop a small-scale responsive website to promote an interest or hobby. The website must be created using HTML, CSS, and JavaScript with underpinning Responsive Web Design principles.
This project contains copyright material; however, it is being used for non-commercial research and private study (see government guidance on exceptions to copyright here)
SKILLS ACQUIRED:
• Adobe XD design
• Programming with HTML, CSS, and JavaScript
GETTING STARTED:
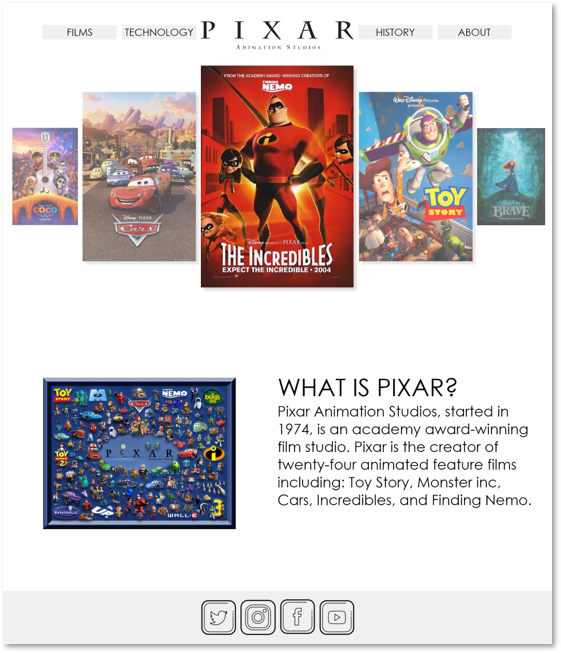
The first stage of the project was to decide on an interest/hobby around which to base the website. I chose to base it around Pixar since I have always enjoyed their films and have always been interested in the way they continue to shape the animation industry.
The first stage of the project was to decide on an interest/hobby around which to base the website. I chose to base it around Pixar since I have always enjoyed their films and have always been interested in the way they continue to shape the animation industry.
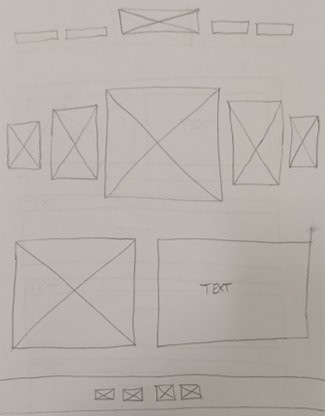
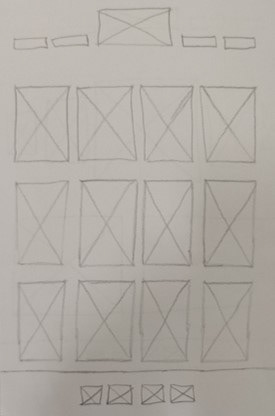
SKETCH:
I drew rough sketches of how I envisioned the site would look on desktop and mobile.
I drew rough sketches of how I envisioned the site would look on desktop and mobile.


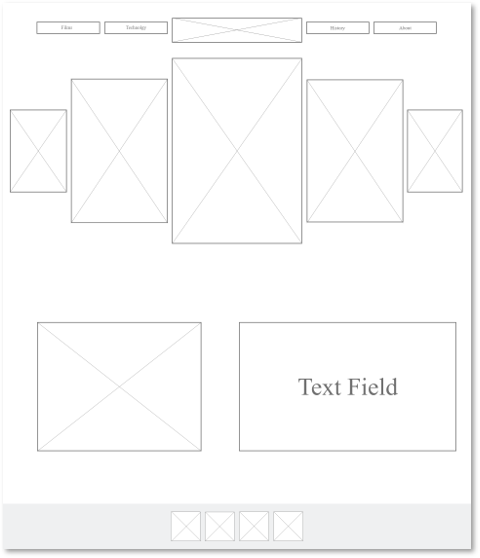
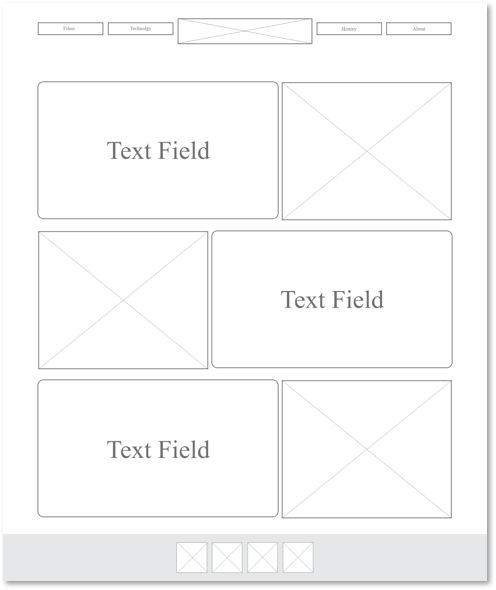
WIREFRAME:
I created wireframes in Adobe XD of the website using the rough sketches as a reference.





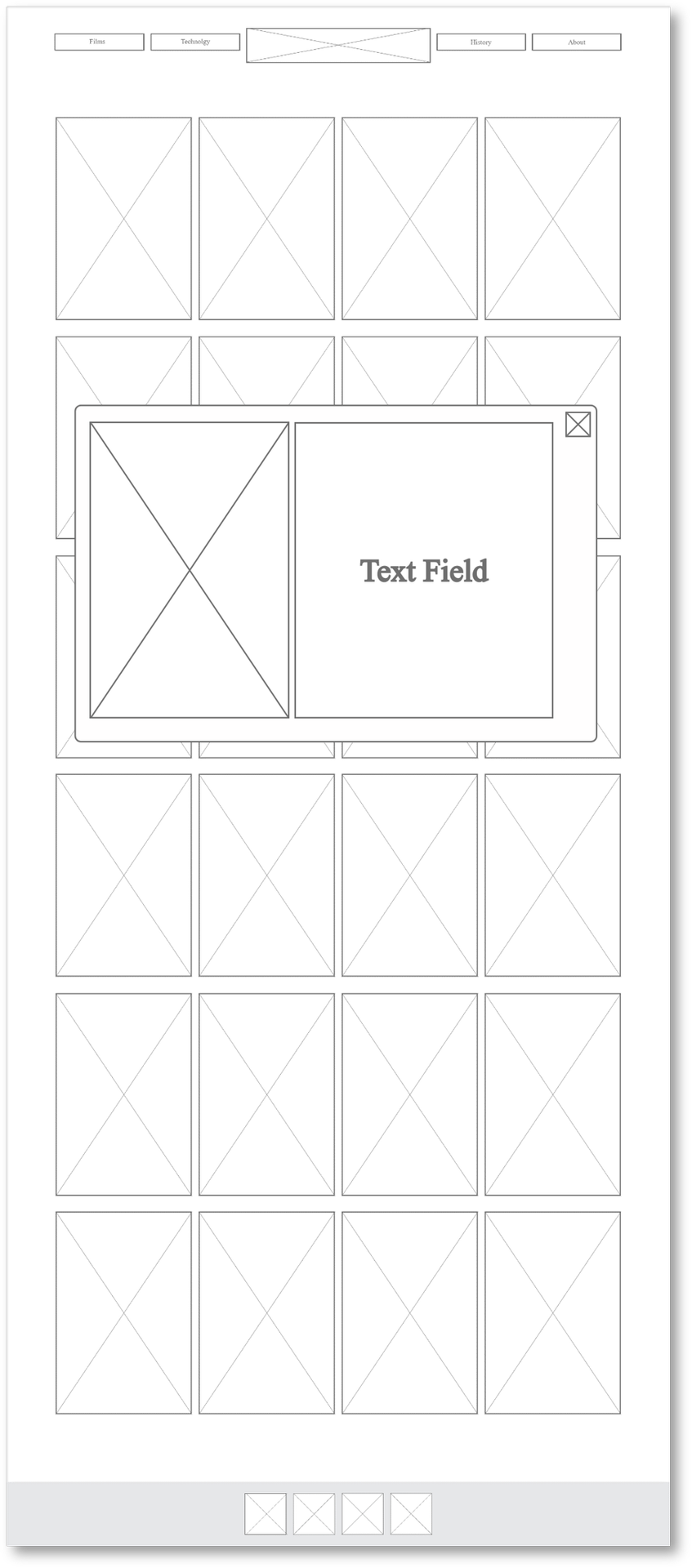
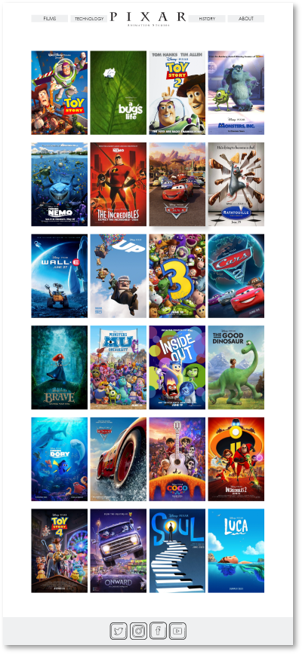
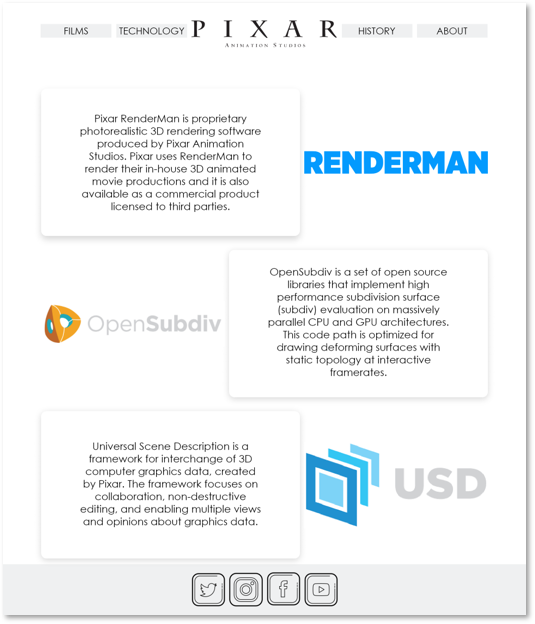
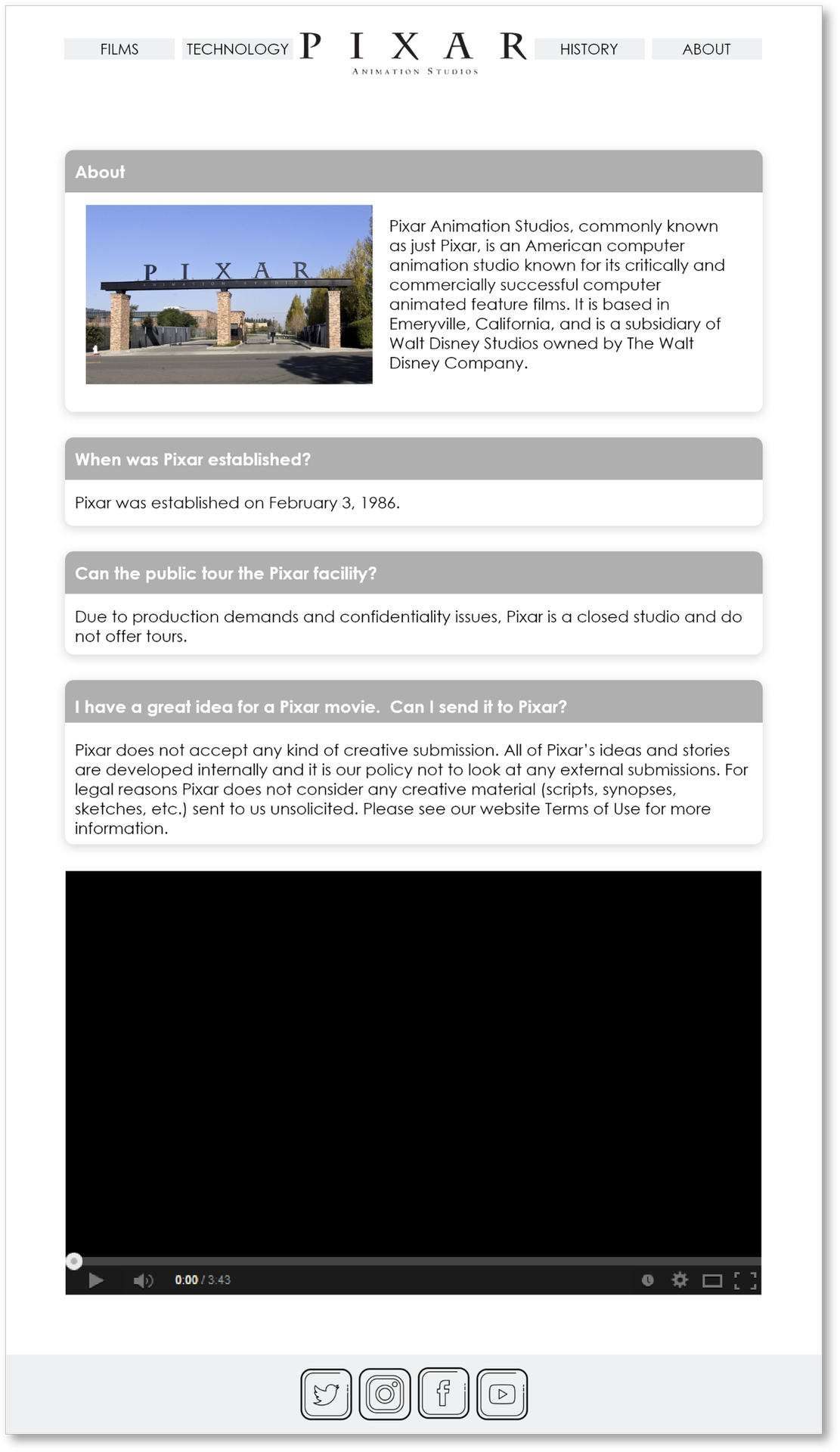
PROTOTYPE:
I made a mobile and desktop prototype site using Adobe XD.
I made a mobile and desktop prototype site using Adobe XD.




DEVELOP:
I developed the site within Adobe Dreamweaver using HTML, CSS, and JavaScript
I developed the site within Adobe Dreamweaver using HTML, CSS, and JavaScript
FINAL PRODUCT:
Here is a video of the final website in use.
